Have you ever walked into a building that bends or expands as crowds approach it? A space where the temperature and ambient lighting adjusts as the number of people increases or decreases? Or a glass room that automatically becomes opaque when it reaches a certain density threshold? This framework—pun intended--of responsive architecture has taken hold in the world of website design.
Architects don’t build an entirely new building for each group size and type that passes through it, but they are experimenting with making the experience fluid and flexible to accommodate people in new and exciting ways. Similarly, responsive web design also stretches to anticipate your needs, sometimes before you even realize it. It doesn’t use robotics and motion sensors to create custom-made solutions, but rather it is a whole new way of thinking about design.
What is Responsive Web Design and Why Does it Matter?
The term responsive web design was first coined by web designer Ethan Marcotte, author of Responsive Web Design and the brains behind the Boston Globe redesign. At its most basic, the concept involves using CSS and HTML to resize, hide, shrink, enlarge, or move content to make it look good on any screen.
Internet use is increasing exponentially on tablets, smartphones, watches, and other mobile devices. Each of these instruments may be able to handle variations in size, functionality, and even color. The problem is that mobile websites usually have reduced functionality and content. This can cause frustration amongst visitors, especially if they are familiar with your full website.
If you create one responsive website, you don’t have to create a website for each device. Your prospects can easily view your content on their desktop computer or TV as their mobile phone. In addition, mobile-friendliness can positively impact your search rankings. Look at this another way. If you don’t adapt your website to fit these different platforms and fit them well, you will likely lose viewers and ultimately, lose business.
10 Best Practices for Good Web Design
1. Start Fresh
It may be possible to add responsive functions to an existing website, but it’s probably not going to work. If your current website isn’t designed to fit a fluid grid already, it’s hard to be confident it will work well on every screen size. We’d recommend starting fresh and from the beginning to ensure you get the best outcome.2. Be Flexible
Think about flexibility in terms of the big picture: Layout columns and text, as well as images. Don’t get stuck on thinking that elements have to stay in the same place or be a certain way.3. Think Big and Small
Responsive web design is not just a small screen solution. It has benefits for all screen sizes, including very large displays. Think of how your website will look on small watches, small phones, medium tablets, and large desktops.4. Consider Context
Don’t become preoccupied with fit-to-size to the exclusion of the content. Think about the mobile user and what he might be looking for on your website when he is away from home and focus on those elements.5. Scale Back and Prioritize
When in doubt, remove it. For example, blog pages that present an editorial image for each blog on large-size screens will likely remove these images to save space on smaller screens.6. Navigate Solutions
Be as consistent as possible in your navigation including labels, links, and visual characteristics, but you must break away from consistency in how the navigation works or is laid out. Your navigation for mobile might be shorter, not have highlighted text when hovering, or have a different layout.7. Insert Icons
Replace lengthy bursts of text with icons using Scalable Vector Graphics. This is a great reason to turn some of your great content into easily-digestible infographics. Not to mention, these graphics can be used across other channels or content.8. Adjust Font Size
Experiment with typefaces to make sure they work at both large and small sizes. Some letterforms may work fine at larger sizes, but lack clarity when sized down. Not only will this help your site look great, but it will ensure ADA compliance in your website.9. Consider Input Methods
Mouse/keyboard or touch screen/fingers? Size your clickable buttons across your landing pages appropriately to work with both.
10. Test Your Designs
Run usability tests with actual users and make changes based on their experiences. This kind of testing and editing is commonly referred to Growth-Driven Design and can be implemented to constantly make changes to your website to make the best impact and increase conversions.
3 Case Studies Showcasing Responsive Web Design
LAIRE. We not only talk the talk, but we walk the walk as well. Our website design is continually being tested and optimized across all viewing screen sizes to ensure the best experience possible. Not only did this make our website look great, it performs great as well. Our leads can easily contact us, read our resources, and view our services from any device.
 Grey Goose. Here, it is clear that a responsive website is more than columns of fluid text and images on a solid background. The beautiful photography, intuitive navigation, and thoughtful typography combine to create a site that is as functional and attractive on my iPhone as it is on my MacAir. The company also flies high with parallax scrolling, a technique that allows the foreground and background content to scroll at different speeds, creating an illusion of depth.
Grey Goose. Here, it is clear that a responsive website is more than columns of fluid text and images on a solid background. The beautiful photography, intuitive navigation, and thoughtful typography combine to create a site that is as functional and attractive on my iPhone as it is on my MacAir. The company also flies high with parallax scrolling, a technique that allows the foreground and background content to scroll at different speeds, creating an illusion of depth.
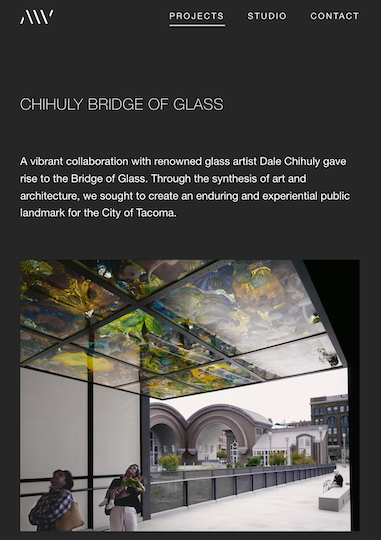
 Andersson Wise Architects. Yes, you would expect an architecture firm to have a website that is structured, simple, smart, and visually stunning. But notice the nice linear layout of images and understated menu on smaller devices. The juxtaposition between functional elements and a splendid showcase of photography is apparent across all mechanisms.
Andersson Wise Architects. Yes, you would expect an architecture firm to have a website that is structured, simple, smart, and visually stunning. But notice the nice linear layout of images and understated menu on smaller devices. The juxtaposition between functional elements and a splendid showcase of photography is apparent across all mechanisms.
We think that in the not too distant future, the term Responsive Web Design will become redundant because ALL web development and design will have to be responsive if you want to put your site into everyone’s hands.
Not sure where to start with your website or curious as to what your site could be missing? Download our “25 Website Must-Haves” for all things a standout (in a good way) website should have. We’ll send you a free copy directly to your inbox for you to reference with all of your website builds!